)
HTML vs. Textverarbeitung
Heute möchte ich dir HTML einmal auf eine andere Art erklären.
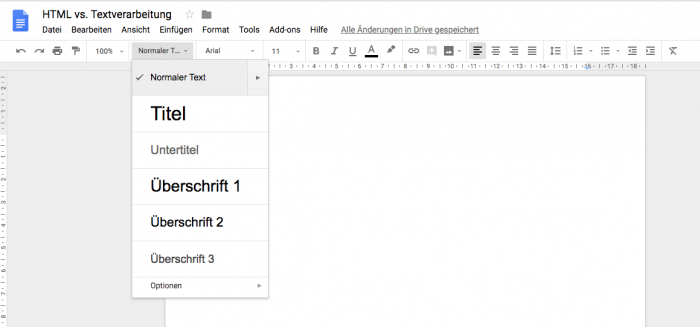
Du hast doch sicher schon einmal mit Microsoft Word, Open Office oder Google Docs – sprich einen Textverarbeitungsprogramm – Textdokumente erstellt. Dann kennst du bestimmt auch die Dialog-Box, die es dir erlaubt den Text zu formatieren. Zum Beispiel als normalen Textabsatz oder Überschrift erster Rangordnung.
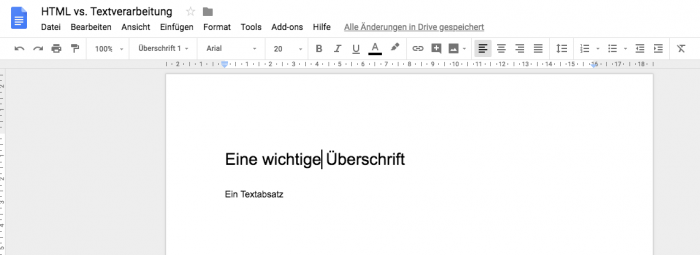
Im Grunde machst du mit HTML nichts anderes. Das Google Docs Dokument mit diesem Inhalt können wir sehr einfach in HTML nachbilden:
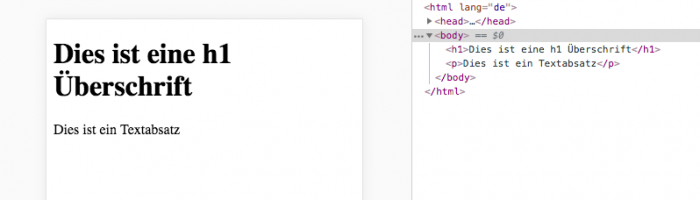
Dazu öffne ich eine neue Datei in meinem Code-Editor und füge eine <h1> Überschrift sowie einen <p> Textabsatz.
Dies ist eine h1 Überschrift
Dies ist ein Textabsatz
Das Ergebnis im Browser:
Wir könnten dieses Spiel nun weiter spielen und den Text sowohl im Textverarbeitungsprogramm als auch in HTML fett machen, kursiv schreiben, unterstreichen, als Link einfügen, link, mittig oder rechts anordnen, als Blocksatz ausrichten, eine Aufzählung einfügen, Tabellen gestalten, Bilder oder Videos einfügen und so weiter. Dies ist sicher eine gute Übung. Wenn du magst setze doch eine Textdokument auf mit verschiedenen typischen Elementen und baue dieses in HTML nach.
Mit HTML fügen wir also Inhalte in eine Website ein und strukturieren diese – ganz equivalent dazu wie wir mit einem Textverarbeitungsprogramm Inhalte in ein Textdokument einfügen und diese Inhalte damit strukturieren.
Ich hoffe dieser Vergleich hilft dir dabei, die Aufgabe und Rolle von HTML besser zu verstehen.
Den Quellcode zu diesem Tutorial kannst du wie immer in der Infobox finden.
P.S. Wenn dir der Artikel gefallen hat, abonniere doch die wöchentlichen Tutorials auf YouTube, den E-Mail-Newsletter oder Beteilige dich an der Diskussion auf Facebook.
Infobox
CSS Menü erstellen
CSS Menü/Navigation erstellen Heute erstellen wir gemeinsam ein Menü in... Programmieren lernen
Basis HTML5 Vorlage/Template
Basis HTML5 Vorlage/Template Ich habe uns eine Vorlage für ein... Programmieren lernen
Video und Audio in HTML
Video und Audio in HTML In diesem Tutorial dreht sich... Programmieren lernen




Kommentare