)
Basis HTML5 Vorlage/Template
Ich habe uns eine Vorlage für ein HTML-Dokument erstellt, welches die neuen, semantischen HTML5-Elemente nutzt.
Im Style-Tage im Head-Bereich habe ich etwas CSS geschrieben, welches du natürlich mit deinen Styles ersetzen kannst.
Im Video zu dem Artikel erkläre ich das Dokument Schritt für Schritt. Du wirst sehen, das schöne ist, dass die meisten Tags eigentlich selbsterklärend sind und im Namen ihre semantische Bedeutung transportieren.
Du kannst diese Vorlage gerne für deine Projekte nutzen. Kopiere es dazu einfach aus dem Code unten oder nutze den Link zum Quellcode in der Infobox
Das HTML Grundgerüst
Ich werde in diesem Tutorial nicht weiter auf das HTML-Grundgerüst eingehen, da ich vermute, dass du das Video und den Artikel zu diesem Thema bereits kennst. Falls nicht ist hier der Link zum HTML-Grundgerüst Tutorial
CSS
Falls du CSS kannst, kannst du das CSS das ich hier geschrieben habe deinen Wünschen entsprechend anpassen. Andernfalls freu dich schon auf die CSS-Tutorials die ich aktuell (Stand Anfang 2019) produziere.
Das HTML5 main Tag
Das <main> umschließt den gesamten Bereich einer Website.
Alles weitere folgt hier zwischen.
Das HTML5 header Tag
Das <header> Tag repräsentiert einen einführenden, wichtigen Startbereich der Website. Er enthält beispielsweise das Logo, ein Suchfeld, den Titel der Website, die wichtigste Überschrift, die Navigation oder ähnliche Elemente. Auf der code-crowd-Website kann dieser Bereich als Header verstanden werden.
Das <header> Tag kann also für einen Startbereich auf einer Website stehen. So wie in diesem Beispiel:
Title der Website

Aber auch die einzelnen Bereiche (nach HTML5 Semantik <article> oder <section>) einer Website können einen <header> Tag enthalten. Hier werden dann bestenfalls die einzelnen Überschriften <h1> bis <h6> umschlossen. So wie in diesem Beispiel:
Eine Überschrift
Ein Untertitle über eine Zeile
Der eigentliche Inhalt/Article der unter der Überschrift steht.
Das HTML5 nav Tag
Das <nav> Tag beinhaltet logischerweise Navigation-Inhalte, wie ein Menü, ein Inhaltsverzeichnis oder Link-Listen.
Das HTML5 section Tag
Das <section> Tag steht für einen Hauptbereich oder Abschnitt der Website, der semantisch nicht anders beschrieben werden kann, also z.B. kein <article> ist. Eine Karte, Suchergebnisse oder andere ähnliche Inhalte werden von einer Section umschlossen. Du kannst auch allgemein größere Bereiche einer Website mit einem <section> Tag umschließen, so wie ich es in dem unteren Beispiel getan habe.
Section header
Section article
Das HTML5 article Tag
Das <article> Tag ist ein wichtiger, eigentständiger Inhaltsteil einer Website. Oft ein Teil der sich so oder so ähnlich wiederholt. Wie beispielsweise ein Blog-Artikel, ein Inhaltsbereich einer Unterseite oder ein Abschnitt auf der Startseite.
HTML5-Basis-Template als Vorlage
Hier kommt der eigentliche Inhalt rein. HTML5 ist super!
Das HTML5 footer Tag
Das <footer> Tag referenziert den Fußbereich einer Website oder eines Website-Abschnitts.
Das HTML5 aside Tag
Das <aside> Tag umschließt einen Seitenbereich einer Website oder eines Website-Abschnitts, wie Beispielweise eine Sidebar hier im Programmieren-lernen-Blog.
Basis HTML5 Vorlage/Template
Hier nun die gesamte Vorlage für dein HTML5 Basis Template als Vorlage.
<!DOCTYPE html>
<html lang="de">
<head>
</head>
<body>
header
section
section header
section article
</body>
</html>
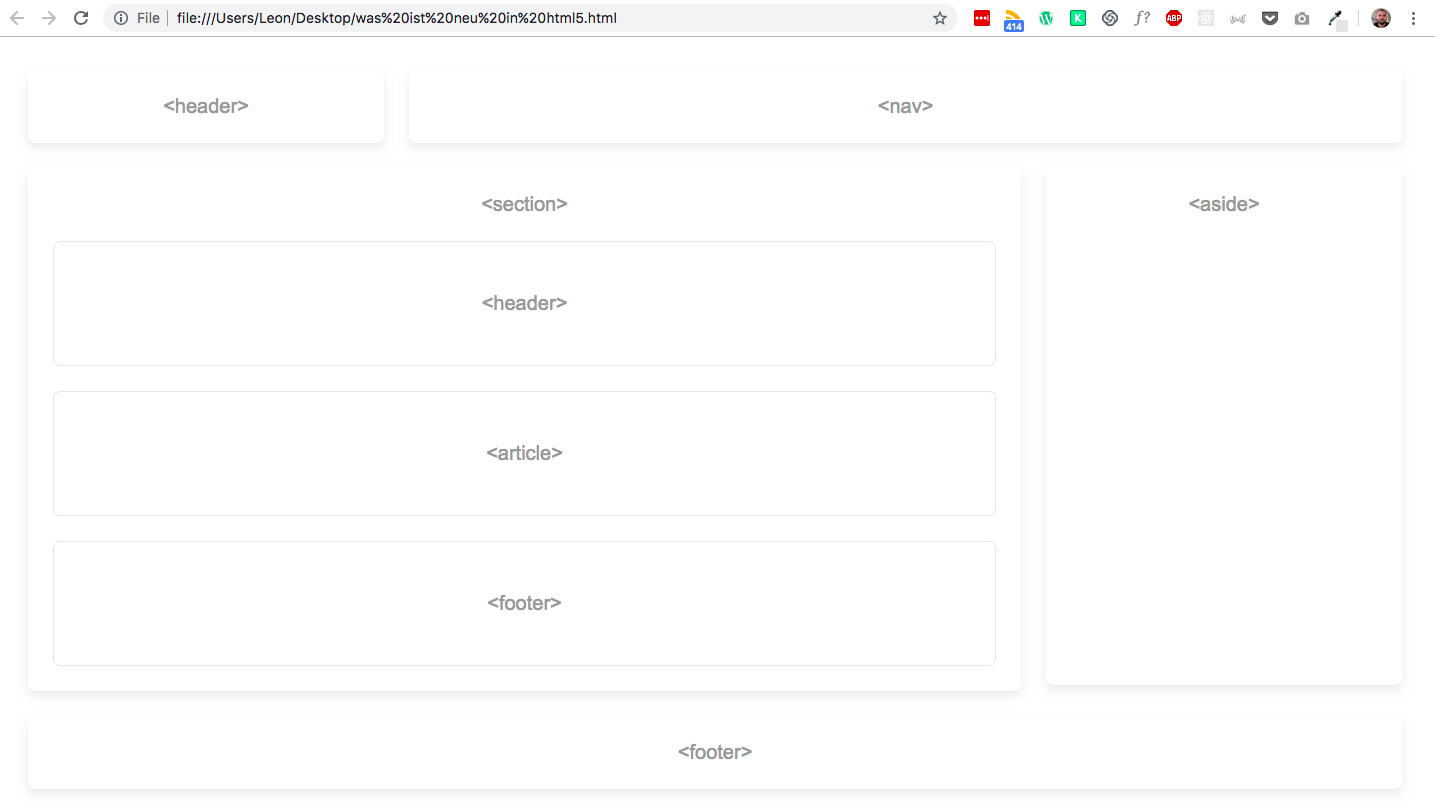
Im Browser sieht das blanke Template so aus:
Ja, und das war auch schon alles, was du zu den „neuen“, semantischen HTML5-Tags wissen musst. Ziemlich selbsterklärend und logisch oder?
P.S. Wenn dir der Artikel gefallen hat, abonniere doch die wöchentlichen Tutorials auf YouTube, den E-Mail-Newsletter oder Beteilige dich an der Diskussion auf Facebook.
CSS Menü erstellen
CSS Menü/Navigation erstellen Heute erstellen wir gemeinsam ein Menü in... Programmieren lernen
Video und Audio in HTML
Video und Audio in HTML In diesem Tutorial dreht sich... Programmieren lernen
Die 10 wichtigsten HTML-Tags
Die wichtigsten 10 HTML-Tags Wenn du schon grob verstanden hast,... Programmieren lernen




Kommentare