)
Das HTML-Tutorial für Anfänger auf deutsch
Wenn du Programmieren lernen willst, muss HTML der erste Schritt sein. Denn HTML ist die Grundlage aller Websites und Apps. In dieser YouTube-Playlist: HTML-Tutorial Anfänger deutsch bekommst du ein erstes, grundlegendes Verständnis für das Coden von und die Arbeit mit HTML.
Dieser Artikel ist die Text-Variante der Videos, welche Teil des HTML-Kurses auf Udemy sind.
In diesem Kurs lernst du in 60 Minuten alles was man als Web-Entwickler über HTML wissen muss.
Das HTML-Tutorial Vorwort
In diesem Kurs lernst du wirklich alles was man über HTML wissen muss und zwar sowohl in der Theorie als auch an konkreten Praxisbeispielen. Der Kurs besteht aus Videos und beinhaltet unzählige Code-Beispiele, die du später zum Download und zur freien Verfügung erhältst.
Während des Kurses erstellen wir gemeinsam ein Beispielprojekt, damit du deine neu erworbenen Fähigkeiten an unserer ersten gemeinsamen HTML-Website üben kannst.
HTML bildet das Fundament deiner Programmierkenntnisse und ist wirklich leicht zu erlernen. Nachdem du diesen Kurs durchgearbeitet hast, kannst du HTML vollständig und professionell anwenden. Der Kurs behandelt HTML vollumfassend. Solltest du während deiner Arbeit mit HTML später auf neue Themen stoßen, zum Beispiel, weil HTMl sich weiterentwickelt hat, wirst du in der Lage sein, dir diese Neuerungen problemlos autodidaktisch anzueignen, weil du ein grundlegendes Verständnis für die Funktionsweise von und die Arbeit mit HTML haben wirst.
Wie du das HTML-Tutorial am besten nutzt
In jeder Lektion bitte ich dich alle Aufgaben ebenfalls an deinem Computer umzusetzen, denn Coden lernt man am besten in der Praxis. Daher empfehle ich dir alle Zeilen code gemeinsam mit mir zu schreiben, also mitzuschreiben, wie du es noch aus der Schule kennst. Eine bekannte didaktische Methode ist es übrigens den Code handschriftlich, also auf Blatt und mit einem Stift, mitzuschreiben um ihn zu verinnerlichen.
Noch eine letzte Bitte bevor es losgeht
Der Zweck dieses Tutorials ist es, möglichst vielen Menschen die Grundlagen des Web-Programmierens beizubringen. du und dein Lernfortschritt stehen also im Vordergrund. Daher freue ich mich immer über Anregungen, Fragen und Vorschläge zur Verbesserung. Wenn du den Kursgekauft hast, nutze dazu einfach die Bewertungsfunktion der Platform. Andernfalls kommentiere gern auf YouTube oder hier im Blog.
Vielen Dank und viel Spaß und Erfolg mit diesem Kurs.
Definition: Was ist HTML?
HTML ist die Sprache des Internets und die Basis aller Websites und Apps. Die Abkürzung HTML steht für Hypertext Markup Language und ist streng genommen keine Programmiersprache, sonder eine Auszeichnungssprache, also eine Markup Language (Englisch für Auszeichnungssprache).
HTML legt die Struktur von Websites fest und definiert so, was eine Überschrift, ein Textabsatz oder ein Link ist.
Das ist eine Überschrift
Dies ist ein Textabsatz
Und dies ein Link
Im Grunde genommen ist HTML nichts weiteres als eine Ansammlung von Tags.
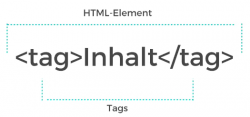
Tags bestehen meistens aus einem öffnenden und einem schließenden Tag. Dazwischen steht der Inhalt.
Die Tags definieren den Inhalt der zwischen Ihnen steht. Das Wort Tag stammt aus dem Englischen und steht für Etikett oder Schild. Und genauso funktioniert ein HTML-Tag auch. Es definiert/etikettiert Inhalte.
Wenn du dir nur die wichtigsten Tags merkst, kannst du HTML in 90% aller Anwendungsfälle lesen und schreiben.
HTML im Browser
Ein Browser stellt Websites dar. Er stellt aber die HTML-Tags nicht selbst dar, sondern nutzt diese Tags als Information dazu die einzelnen Inhalte dargestellt werden sollen. Zum Beispiel als Überschrift, Bild oder Textabsatz.
Die HTML-Tags sind also die Bausteine des World Wide Webs und definieren und strukturieren die Inhalte in einer Website.
So sieht ein HTML-Element für einen Textabsatz aus:
Dies ist ein Textabsatz
Er besteht aus 2 Tags. Im den Fall dem öffnenden <p>, dem schließenden </p> und dem Inhalt dazwischen. All dies zusammen, also die HTML-Tags und der Inhalt dazwischen, bilden ein HTML-Element.
Du wirst es kaum glauben, aber wenn du bis hier hin folgen konntest, hat du schon ein grundlegendes Verständnis dafür wie HTML funktioniert.
Zusammenfassung
- HTML ist eine Auszeichnungssprache und fügt Inhalte in Websites ein und strukturiert diese damit.
- Mit HTML definiert man zum Beispiel was eine Überschrift oder ein Textabsatz ist.
- HTML besteht aus Tags.
- Ein Tag umschließt den Inhalt und definiert ihn so.
Tools zum HTML programmieren
Nun richten wir deine Werkzeuge ein, damit du im Kurs mitarbeiten und später die richtigen Werkzeuge im Programmieralltag nutzen kannst.
Websites werden in Code-Editoren erstellt und von Browsern dargestellt.
Um Code zu bearbeiten kannst du einen einfachen Text-Editor verwenden, wie ihn jeder Computer vorinstalliert hat.
Besser geeignet, da hilfreicher, sind sogenannte Code-Editoren, wie Brackets, Atom oder Sublime Text.
Für dieses Tutorial verwenden wir ausschließlich kostenlose Tools. Auch im Programmieralltag wirst du nicht mehr brauchen, als die Werkzeuge, die ich dir nun zeige.
Code-Editor
Als Code-Editor für HTML-Anfänger empfehle ich den kostenlosen Code-Editor Brackets. Um diesen verwenden zu können, lade die Installationsdatei einfach auf der Brackets-Website (siehe Infobox) herunter und führe die Installation durch.
Besonders hilfreich an Brackets ist, dass wir die Änderungen im HTML-Code direkt in der Live-Vorschau verfolgen können und diese sogar mit einem blauen Rahmen markiert werden. Das macht es einem HTML-Anfänger leichter, die Zusammenhänge zu verstehen.
Browser
Als Browser empfehle ich Google Chrome, welchen du ebenfalls kostenlos downloaden und installieren kannst.
Besonders hilfreich an Chrome ist der ausgesprochen gute Inspektor, den du per Rechtsklick und dann „Inspect/Untersuchen“ erreichst.
Hiermit lässt sich der HTML-Code jeder Website auslesen und Änderungen lassen sich direkt im Front End testen. Natürlich veränderst du den Quellcode einer Website damit nicht wirklich, sondern simulierst Änderungen im Code, um zu sehen, wie sich diese Änderungen auf der Website ausüben.
Das HTML-Grundgerüst
Als ersten Schritt auf dem Weg HTML zu lernen, legen wir am besten das HTML Grundgerüst an.
Öffne deinen Code-Editor und lege eine neue Datei an. Unter Brackets gehst du dazu im Menü unter Datei -> Neu und speichere diese Datei unter einem sinnvollen Dateinamen. Vergiss beim Speichern nicht die Endung .html an den Dokumentnamen anzuschließen, damit du definierst, dass es sich um eine HTML-Datei handelt.
Um nun deine HTML-Datei zu vervollständigen, muss nur noch ein HTML-Grundgerüst in die Datei eingefügt werden. Wir schauen uns dieses Grundgerüst gleich noch einmal im Detail an. Zuerst aber kopieren wir es in unsere Datei:
<!DOCTYPE HTML>
<html lang="de">
<head>
Der sichtbare Teil der Website beginnt hier
</body>
</html>
Ich habe das HTML-Grundgerüst im obigen Beispiel ausführlich kommentiert, damit du die einzelnen Elemente besser verstehst. Du kannst diese Vorlage gern kopieren und für deine eigenen Projekte verwenden.
Den Code zu diesem Artikel findest du wie immer in der Infobox.
Die wichtigsten Elemente des HTML-Grundgerüsts
- Als erstes fügen wir den Doctype HTML ein, der definiert, um welche HTML-Version es sich handelt. In unserem Fall HTML5.
- Mit dem HTML-Tag definieren wir den Bereich in dem HTML geschrieben wird und schließen diesen am Ende der Datei wieder. Alles zwischen diesen HTML-Tags wird unser HTML-Code sein.
- Der Head-Bereich ist der Kopfbereich der Website, welcher nicht sichtbar sein wird, sondern allgemeine Informationen zur Website beinhaltet. In diesem Head-Bereich kann mann zum Beispiel mit Meta-Tags weitere Informationen zum Kopfbereich hinzufügen.
- Ein Title-Tag definiert den Title der Website, welcher zum Beispiel im Browser-Tag oder in den Google-Suchergebnissen angezeigt wird.
- Nun beginnt mit dem Body-Tag der eigentliche Rumpf der Website, also der sichtbare Bereich, der in deinem Browser dargestellt wird.
HTML-Tags und deren Attribute
Was du bereits weißt:
- HTML beschreibt die Struktur von Websites. Dies geschieht durch die HTML-Tags.
- HTML fügt Inhalte in Websites ein und definiert diese Inhalte. Zum Beispiel als Überschrift, als Textabsatz oder Links Bilder und Videos und vieles mehr.
Nun schauen wir uns die HTML-Tags und deren Attribute genauer an.
Öffnende und schließende Tags
Wie du ja bereits weißt, besteht ein HTML-Element meist aus einem öffnendem und einem schließenden Tag sowie dem Inhalt dazwischen:
In den spitzen Klammern steht der Tag-Name wie h1, p oder a.

Tags definieren, also verändern, die Inhalt den die umschließen.

Die Tags und der Inhalt zusammen bilden ein HTML-Element. Der Aufbau eines HTML-Elements ist also: öffnendes Tag, Inhalt, schließendes Tag.
Alleinstehende Tags
Es gibt auch alleinstehende Tags. Wie zum Beispiel <br> (für Englisch: Break) also einen Zeilenumbruch.

Alleinstehende Tags brauchen keinen zweiten Tag. Diese Tags sind leer, also dazwischen steht kein Inhalt.
Verschachtelte Tags
HTML Tags können in andere HTML-Tags eingenistet (Englisch: Nested Tags), also verschachtelt werden.
Hier nisten wir ein alleinstehendes Tag für einen Zeilenumbruch <br> in einen Textabsatz <p> ein.

Dies haben wir schon in unseren obigen Code-Beispielen gesehen, zum Beispiel haben wir das <h1> Tag in das <body> eingenistet.
<body>Der sichtbare Teil der Website beginnt hier
</body>
Die Attribute von Tags
Öffnende HTML-Tags können Attribute enthalten. Attribute geben dem Tags zusätzliche Informationen und sind folgendermaßen aufgebaut:

Im öffnenden Tag folgt zuerst der Attributname und nach einem Gleichheitszeichen der Attributwert in Anführungszeichen.
Wir kennen Attribute bereits aus unseren Code-Beispielen, nämlich beispielsweise aus dem HTML-Tag indem die Sprache der Website als „Deutsch“ gekennzeichnet wird.
<!DOCTYPE HTML> <html lang="de"> <head>
Im öffnenden HTML-Tag steht also der Attributname „lang“. Nach dem Gleichheitszeichen folgt in Anführungszeichen der Attributwert „de“ für die deutsche Sprache.
Ebenfalls haben wir bereits in den Meta-Tags Attribute verwendet. Hier werden sogar gleich zwei Attribute in einem öffnenden HTML-Tag verwendet:
Hier ist ein weiteres Beispiel für ein HTML-Tag mit einem Attribut:
<a href="https://www.code-crowd.de">Hier kannst du Programmieren lernen</a>
In diesem Fall wird ein Link-Tag also <a> verwendet. Im Attribut „href“ steht das Linkziel.
Die wichtigsten 10 HTML-Tags
Herzlichen Glückwunsch! Du hat schon einen großen Teil von HTML verstanden. Nun geht es vor allem noch darum, sich die HTML-Tags einzuprägen, um diese auch verwenden zu können.
Nun gibt es leider zu viele Tags, um sich alle direkt merken zu können aber keine Sorge, denn in der täglichen Arbeit eines Entwicklers ist Nachschlagen typische Praxis. Du kannst also immer wieder auf die diese Listen zurückgreifen, um die alle HTML-Tags und deren Attribute in Erinnerung zu rufen.
Allerdings wirst du in deiner täglichen Coding-Praxis garnicht alle HTML-Tags benötigen. Viele wirst du eventuell nie gebrauchen. Dafür wirst du aber einige wenige Tags immer wieder verwenden, wodurch du sie schnell auswendig kannst. Die nachfolgende Liste zeigt die 10 Tags, die ich am häufigsten in der täglichen Arbeit verwende.
- <h1></h1> bis <h6></h6>
h steht für Headline (Englisch für Überschrift). Es gibt 6 verschiedenen Überschriften.
Diese sind hierarchisch geordnet, wobei h1 die wichtigste Überschrift darstellt. Die Überschriften sollten in einer logischen Reihenfolge verwendet werden. h1 sollte pro Seite nur einmal verwendet werden. Alle anderen Überschriften (also h2-h6) können beliebig oft verwendet werden. Es gibt Website-Developer die dazu raten nur h1-h3 zu verwenden. - <p></p>
p steht für Paragraph (Englisch für Absatz) und wurde in diesem HTML-Tutorial schon viele Male verwendet. Durch dieses Tag wird ein Textabsatz gekennzeichnet.Dieses Tag hat ebenfalls das
align=""Attribut mit den selben werten wie die Überschriften (h1-h6).Dies ist ein Textabsatz
Dies ist ein Textabsatz der im Browser rechtsbündig dargestellt wird.
- <a></a>
a steht für einen Hyperlink (oder einfach Link) und verlinkt Websites untereinander. Ein Link muss immer mit demhref=""Attribut auftreten, damit definiert wird, wohin verlinkt wird.Linktext
Mögliche Werte des Attributes sind:
- Eine vollständige URL, um auf andere Websites zu verlinken (Beispiel:<a href=“https://www.google.de/“>Website</a>)
- Eine relative URL, um auf eine Unterseite oder Datei der eigenen Website zu verweisen (Beispiel: <a href=“/blog/“>Link auf der eigenen Website</a>)
- Eine OnPage-Navigation (also eine Navigation die zu einem anderen Punkt auf der selben Seite springt (wie der Link zur Infobox ) (Beispiel: <a href=“#infobox“>OnPage-Link</a>). Dabei muss der Teil, zu dem der Link führen soll, mit einem id-Attribut gekennzeichnet sein, also z.B. <p id=“infobox“>Hier ist die Infobox</p>
- Andere Protokolle, wie https:// (Website mit SSL-Zertifikat), ftp:// (Webserver), mailto: (E-Mail-Adresse) (Beispiel: <a href=“mailto:leon@code-crowd.de“>E-Mail-Adresse</a>)
- Skripte, wie ein JavaScript-Befehl (Beispiel: href=“javascript:alert(‚Hello‘);“)
Es gibt viele weitere Attribute für dieses Tag, wobei vor allem
taget=""noch zu nennen ist. Durchtaget="_self"wird der Link im selben Browser-Fenster geöffnet, wobei durchtaget="_blank"der Link in einem neuen Browser-Fenster geöffnet wird. - <img>
img steht für Image (Englisch für Bild) und fügt Bilder ein. Ein Bild muss immer mit demsrc=""Attribut auftreten, damit definiert wird, welches Bild auf welchem Server dargestellt werden soll.
Ebenfalls muss ein Bild immer einalt=""Attribut haben, welches eine Bildbeschreibung für blinde Website-User oder den Google-Crawler ist.Hier wird also ein Bild-Tag mit der Quelle des Servers (https://www.code-crowd.de/) sowie des entsprechenden Ordners (/blog/wp-content/themes/CodeCrowd-Blog/img/logo-programmieren-lernen.svg) auf dem Server und dem Bildnamen (logo-programmieren-lernen.svg) eingefügt. Als alt-Tag geben wir „CodeCrowd Logo“ an.
Weitere typische Bild-Attribute, die du bereits aus dem HTML-Tutorial kennst, sind:
align="",width=""undheight="". - HTML-Listen
Es gibt in HTML zwei verschiedene Arten von Listen.
1. <ol></ol> eine geordnete Liste (In Englisch: Ordered List), also eine Liste mit Nummerierung.
2. <ul></ul> eine ungeordnete Liste (In Englisch: Unordered List), also eine Liste mit Bullet Points.In beiden Listen werden die einzelnen Listenelemente mit <li></li> eingefügt.
- Dies ist eine geordnete Liste
- Dies ist das erste Listenelement der geordneten Liste
- Dies ist das zweite Listenelement der geordneten Liste
- Dies ist das dritte Listenelement der geordneten Liste
- Dies ist eine ungeordnete Liste
- Dies ist das erste Listenelement der ungeordneten Liste
- Dies ist das zweite Listenelement der ungeordneten Liste
- Dies ist das dritte Listenelement der ungeordneten Liste
Häufig werden Navigations-Menüs auch als Listen eingefügt und dann mit CSS so verändert, dass keine Aufzählungszeichen verwendet werden und die Liste sich horizontal anordnet mit einem Abstand zwischen den Wörtern.
- <strong></strong>
strong steht für Strong (Englisch für stark/wichtig) und markiert einen Textabsatz als besonders wichtig, also hebt ihn in Fettschrift hervor.Ein Textabsatz mit einem Teil in Fettschrift.
- <i></i>
i steht für Italic (Englisch für kursiv) und definiert einen Textabsatz in kursiver Schrift.Ein Textabsatz mit einem Teil in kursiver Schrift.
- <br>
br steht für Break (Englisch für Bruch/Umbruch) und definiert einen Umbruch in einem Textabsatz.Ein Textabsatz mit einem Umbruch im Text und zwar hier.
Ab hier geht der Text dann in einer neuen Zeile weiter. - <hr>
hr steht für horizontal line (Englisch für horizontale Linie) und fügt entsprechend eine horizontale Linie ein.Ein Textabsatz mit einer horizontalen Linie und zwar hier.
- <div></div> und <span></span>
div steht für so genanntes Block-Element. Ein Block-Element startet immer zu Beginn einer neuen Zeile im Code-Editor und nimmt die gesamte verfügbare Breite im Browser.Das <div> Element wird als Container oder unsichtbarer Rahmen verwendet, um allen Elementen in diesem Rahmen/Container bestimmte Eigenschaften (Schriftfarbe, Größe, etc.) zuzuordnen.
Die häufigsten Attribute sind
style=""(welches wir aus dem vorangegangenen Teil des HTML-Tutorial schon kennen) undclass="".
Dasclass=""Attribut dient zur Identifizierung eines HTML-Elements und kann frei vergeben werden.Ähnlich wie das
class=""Attribut ist dasid=""Attribut. Der einzige Unterschied ist, dass eine ID nur einmal pro Website-Projekt vergeben werden kann. Es ist also ein einmaliges Element, welches nur einmal oder nur auf diese eine Art dargestellt wird, wie z.B. wie ein Logo.Hautsächlich werden Klassen und IDs dafür verwendet, HTML-Elemente mit CSS zu stylen oder mit JavaScript anzusprechen.
Daher ist ein Verständnis von Klassen und IDs in diesem HTML-Tutorial nicht entscheidend, da dir diese Themen im Detail bei dem Studium von CSS und JavaScript wieder begegnen werden.Hier eine beispielhafte Anwendung eines div-Containers mit einer Klasse, einer ID und einem style-Attribut (mit dem Wert „Schriftfarbe = grün“).
HTML-Element mit einer Klasse und einer ID und einem anderen Style.Ähnlich wie <div></div> Tags sind die <span></span> Tags.
span steht für so genanntes Inline-Element. Ein Inline-Element befindet sich immer innerhalb eines Textabschnitts (<p></p>).
Ein Inline-Element startet nicht in einer neuen Zeile des Code-Editors und nimmt die geringste benötigte Breite im Browser ein.Die häufigsten Attribute sind auch hier
style=""undclass="".Hier eine beispielhafte Anwendung eines span-Attributs mit einer Klasse, einer ID und einem style-Attribut (mit dem Wert „Schriftfarbe = grün“).
Dies ist ein Text und darin befindet sich ein Textteil mit einer Klasse und einer ID und einem anderen Style. Danach geht der Text normal weiter.
<h1>Überschrift 1</h1>Überschrift 2
Überschrift 3
Überschrift 4
Überschrift 5
Überschrift 6
Die Attribute die für diesen Tag verwendet werden können sind align="" mit den Werten: left, center, right, justify.
Das bedeutet der Text (in dem Fall die Überschrift) ist entweder linksbündig, rechtsbündig, mittig oder als Blocksatz angeordnet.
Achtung: Das align="" Attribut wird in HTML5 nicht mehr unterstützt. Dennoch wirst du es häufig in Websites finden und daher muss es auch an dieser Stelle erwähnt werden.
Dies war es zu den HTML-Grundlagen. Ich hoffe, du konntest HTML etwas besser verstehen. Wenn du Fragen hast, schreibe mir gern in den Kommentaren.
Wenn du tiefer in die Materie einteigen willst, ist hier der Link zum HTML Online Kurs: HTML in unter 1 Stunde.
P.S. Wenn dir der Artikel gefallen hat, abonniere doch die wöchentlichen Tutorials auf YouTube, den E-Mail-Newsletter oder Beteilige dich an der Diskussion auf Facebook.
CSS Menü erstellen
CSS Menü/Navigation erstellen Heute erstellen wir gemeinsam ein Menü in... Programmieren lernen
Basis HTML5 Vorlage/Template
Basis HTML5 Vorlage/Template Ich habe uns eine Vorlage für ein... Programmieren lernen
Video und Audio in HTML
Video und Audio in HTML In diesem Tutorial dreht sich... Programmieren lernen





Kommentare