)
CSS-Syntax
In diesem Teil befassen wir uns ganz grundlegend mit der Syntax, sprich dem Aufbau von CSS. Wenn du diesen verstanden hast, musst du im Grunde nur noch die einzelnen CSS-Anweisungen an sich kennen und verstehen was diese tun. Und schon kannst du CSS schreiben. Das Ganze ist mal wieder leichter als gedacht.
Aber zurück zur Syntax. Diese ist die Grundlage für alles weitere das wir besprechen und wirklich nicht schwer zu verstehen. Eine CSS-Anweisung besteht immer aus dem Selektor und der Deklaration. Die Deklaration besteht aus der Anweisungen und dem Wert. Mit dem Selektor wählst du aus, welches HTML-Element du stylen oder, wie wir Entwickler sagen, ansprechen willst. Mit der Deklaration beschreibst du dann zwischen geschweiften Klammern, wie sich dieses HTML-Element verändern soll.
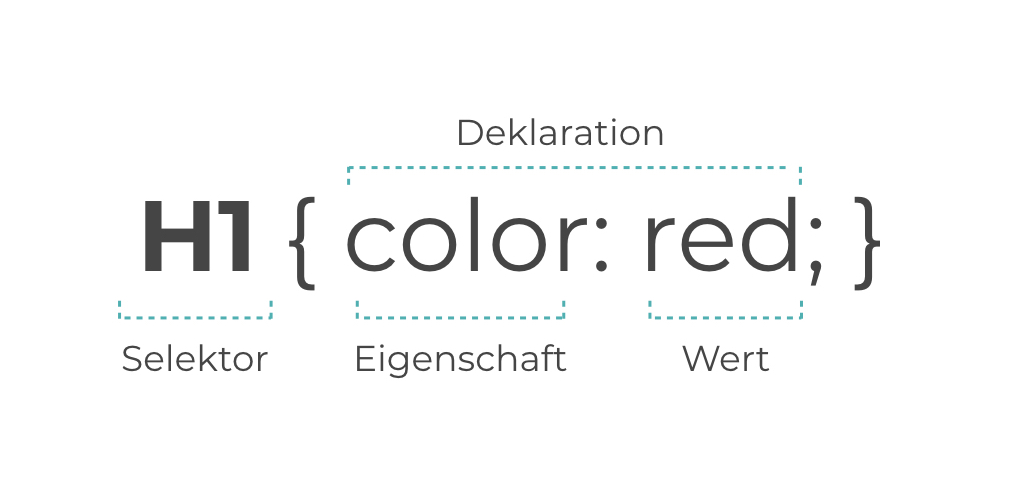
In diesem Schaubild siehst du den Aufbau einer CSS-Anweisung noch einmal zusammengefasst.
Diese besteht also aus: Selektor, öffnende geschweifte Klammer und dazwischen die Deklaration. Jede Deklaration muss immer mit einem Semikolon enden. Und jede CSS-Anweisung endet dann wieder mit einer geschweiften Klammer.
Wir haben in diesem Beispiel h1 als Selektor gewählt und färben diese h1 mit der Deklaration rot. Und nicht vergessen: Die Deklaration endet mit einem Semikolon.
Die Deklaration besteht, wie gesagt aus der Eigenschaft und dem Wert. In diesem Fall ist die Eigenschaft, ändere die Farbe und der Wert ist rot.
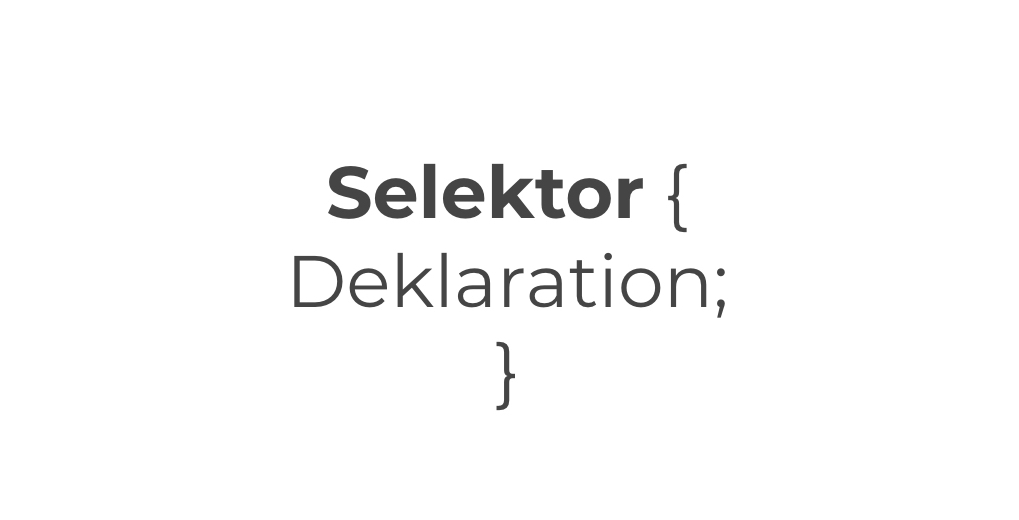
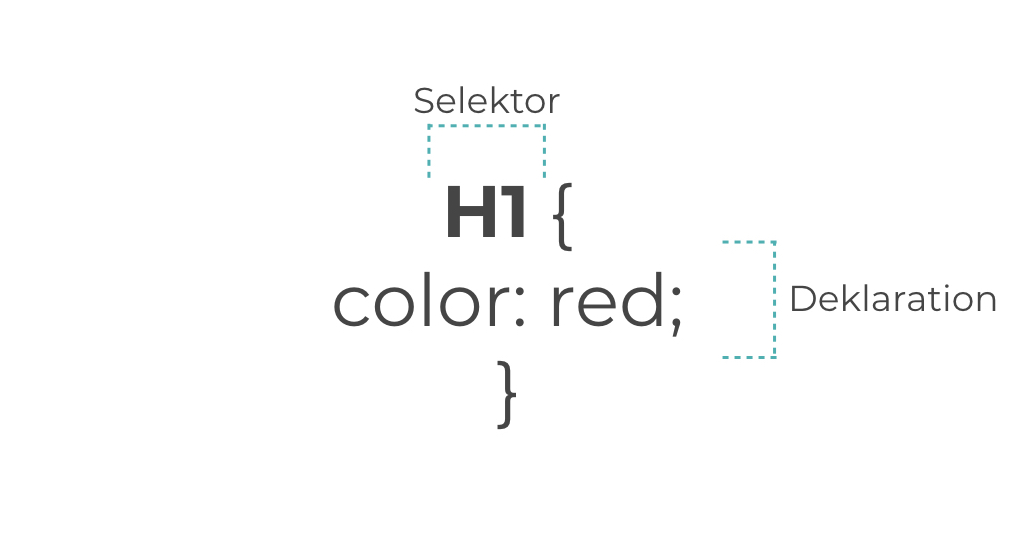
Ich habe das CSS hier einmal anders angeordnet, um es noch einmal im gesamten zu wiederholen. Denn Übung macht den Meister. Dein CSS besteht also immer und ohne Ausnahme aus:
Selektor, öffnender Klammer, Deklaration, bestehend aus Eigenschaft und Wert, getrennt durch einen Doppelpunkt und endet mit einem Semikolon. Die gesamte Deklaration wird mit der schließenden geschweiften Klammer beendet.

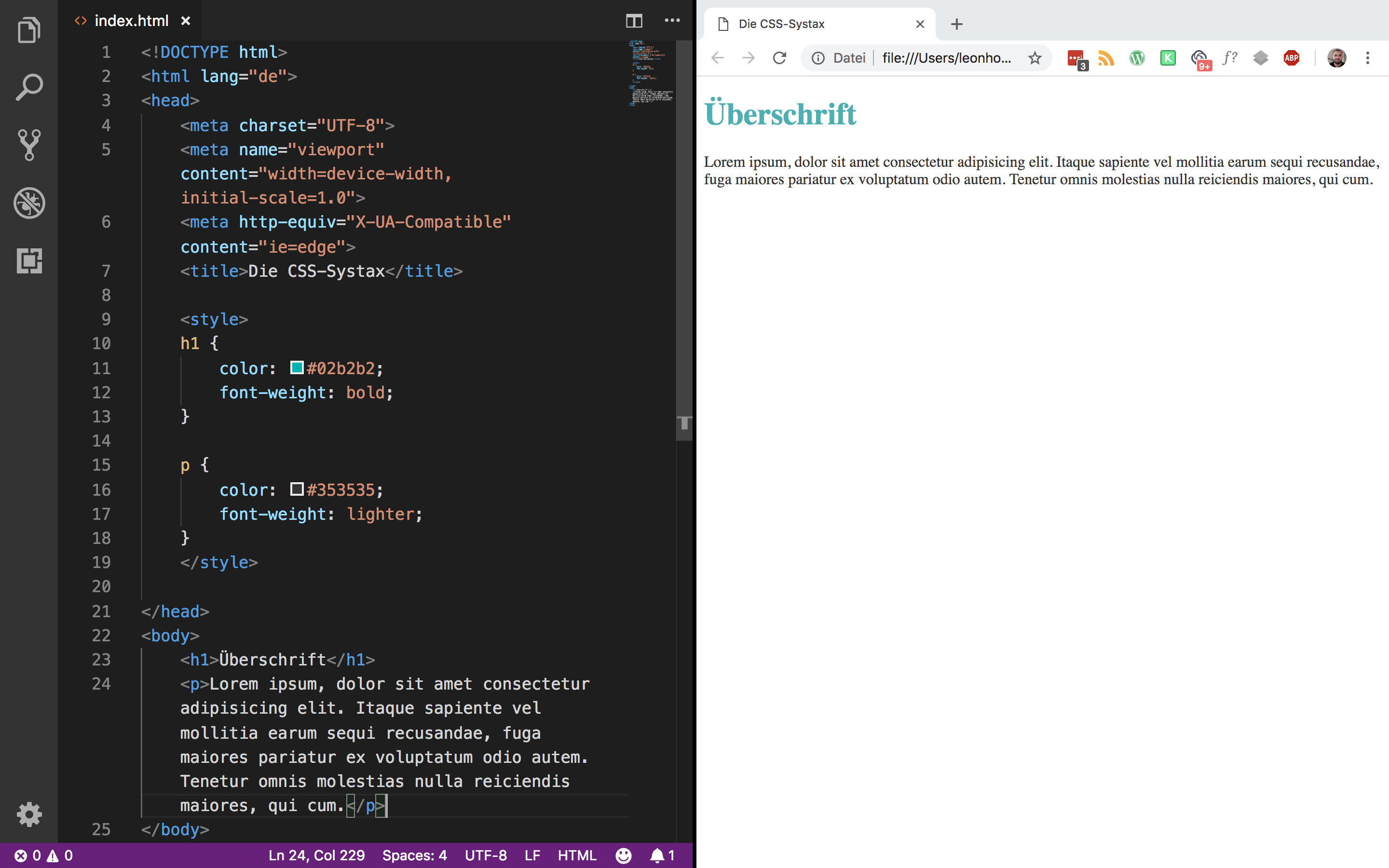
Aber schauen wir uns das Ganze im Code-Editor an.
Ich habe eine einfache HTML-Datei mit einer h1 und einem p Tag erstellt.
Nun schreibe ich im Style-Tag etwas CSS. Als Erstes wähle ich die h1 mit dem entsprechenden Selektor aus. Es folgen die geschweiften Klammern und dann die Deklaration. Jede Deklaration endet mit einem Semikolon.
Nach dem Speichern siehst du die Änderungen im Browser. Diesen Vorgang wiederhole ich nun für den Paragrafen.

Und das war auch schon alles was du dir zur Syntax merken musst.
P.S. Wenn dir der Artikel gefallen hat, abonniere doch die wöchentlichen Tutorials auf YouTube, den E-Mail-Newsletter oder Beteilige dich an der Diskussion auf Facebook.
CSS Menü erstellen
CSS Menü/Navigation erstellen Heute erstellen wir gemeinsam ein Menü in... Programmieren lernen
Cheatsheet – CSS Selektoren
CSS-Selektoren im Überblick Wir haben uns in den letzten drei... Programmieren lernen
CSS-Selektoren – Teil 4
Weitere Selektoren Ich habe mich entschieden, doch noch weiter auf... Programmieren lernen




Kommentare