)
CSS-Selektoren im Detail
In diesem Abschnitt befassen wir uns mit den CSS-Selektoren. Selektoren sind ein enorm wichtiger Teil von CSS und erlauben es dir HTML-Elementen sehr spezifisch anzusprechen. Das Konzept von Selektoren ist denkbar einfach. Allerdings gibt es einige Details, die du dir merken solltest, um CSS wirklich professionell anzuwenden.
Du hast die Selektoren schon einmal ganz grob in den vorangegangen Teile gesehen. In den bisherigen Beispielen haben wir Element-Selektoren verwendet, also Selektoren, die ein HTML-Element ansprechen. Wie z.B. p oder h1.
p {
Eigenschaft: Wert;
}
Mit dem Selektor entscheidest du, welches HTML-Element angesprochen werden soll.
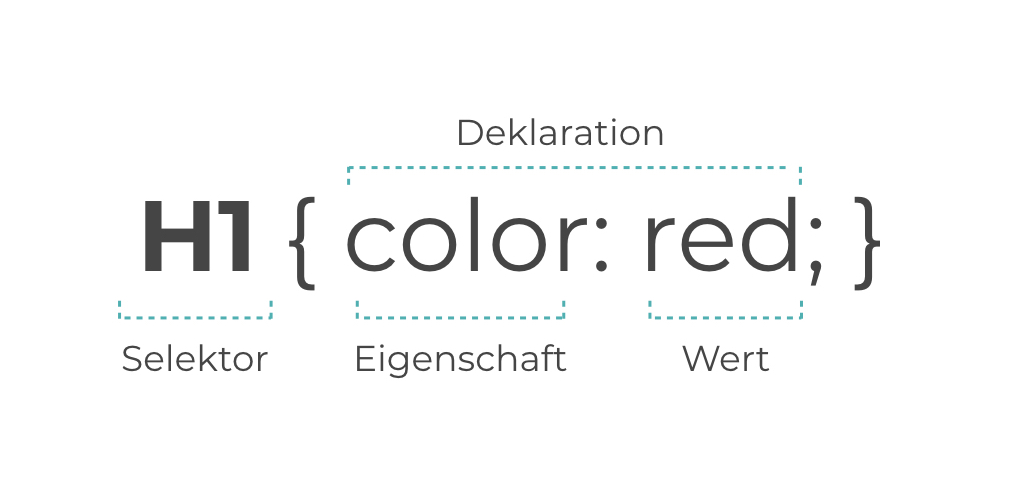
In diesem Schaubild siehst du noch einmal im Gesamtzusammenhang einer CSS-Regel, was Selektoren sind.
Wie du bereits weißt, ist eine CSS-Regel immer gleich aufgebaut. Du referenzierst also über den Selektor, welches HTML-Element gestyled werden soll und schreibst dann in der Deklaration eine oder mehrere CSS-Anweisungen.
h1 {
Eigenschaft: Wert;
Eigenschaft: Wert;
}
Arten von CSS-Selektoren
Mit den oben genannten Beispielen veränderst du das Aussehen aller p-Tags oder aller h1-Tags in dem gesamten HTML-Dokument. Nun willst du aber sicherlich auch mal das ein p-Tag anders aussieht als andere p-Tags auf der Website. Wie dies geht und welche Arten von Selektoren es noch gibt, zeige ich dir in diesem Abschnitt. Denn dabei wie du die einzelnen Elemente einer Website über CSS anspricht, bist du sehr flexible. Ein kleiner Tipp: Du erinnerst dich doch sicher an die Klassen und IDs aus dem HTML-Kurs. Diese kommen nun ins Spiel.
Element-Selektoren
Die Element-Selektoren haben wir ja schon erklärt. Du referenzierst über den Element-Selektor, welches HTML-Element du stylen willst, z.B. p, also alle Textabsätze auf der Website. In diesem Fall färben wir alle Textabsätze der Website rot.
p {
color: red;
}
Neben dem Element-Selektor gibt es aber noch weitere Arten von Selektoren, die dir dabei helfen die HTML-Elemente spezifischer anzusprechen. Wir schauen uns in diesem Abschnitt nun alle weiteren Arten von Selektoren nacheinander an.
Klassen-Selektoren
Gehen wir nun davon aus, du möchtest nicht alle p Tags in roter Schrift, sondern nur bestimmte. Dies kannst du tun, in dem du diesen p Tags eine Klasse zuordnest. Wie dies geht, weißt du sicher noch aus dem HTML-Kurs, aber dieses Beispiel zeigt es auch noch einmal.
Nun sprichst du diese Klasse per CSS an. Klassen werden mit einem Punkt und dem Klassennamen referenziert. Also so:
.rote-schrift {
color: red;
background-color: lightgray;
}
Nun kannst du die diese Klasse einfach allen HTML-Elementen zuordnen, die eine rote Schrift haben sollen.
Die Verwendung von Klassen in CSS ist extrem häufig und etwas das du ständig tun wirst. Du schriebst dein HTML, definierst Klassen für die Elemente und sprichst die HTML-Elemente per Klassen-Selektor an.
Bitte achte darauf sinnvolle Klassennamen zu vergeben, die du und andere Entwickler sofort verstehen. Klassen werden, wie du vielleicht noch aus dem HTML-Kurs weißt immer nur als Kleinbuchstaben (keine Umlaute oder ähnliches) und mit Bindestrichen geschrieben.
Kombination aus Element- und Klassen-Selektoren
Wenn du allerdings nur den p Tags mit dieser Klassen beispielsweise eine dickere Schrift zuordnen willst, alle anderen Elemente mit dieser Klasse davon aber unberührt lassen willst, schreibst du das p Tags einfach vor die Klasse.
p.rote-schrift {
font-weight: bold;
}
Nun werde nur die p Tags mit der Klasse rote-schrift in der Textdicke verändert.
Mehrere Klassen
Wenn du einem HTML-Tag mehrere Klassen zuordnen willst (was oft der Fall sein wird), schreibst du sie einfach durch ein Leerzeichen getrennt hintereinander.
ID-Selektoren
ID-Selektoren funktionieren genau wie Klassen-Selektoren, werden aber in CSS mit einer Raute (#) vor der ID, anstatt einem Punkt, gekennzeichnet. In diesem Beispiel hat ein p Tag die ID untertitel. Mit CSS sprechen wir diese ID an und stylen damit das p Tag.
Ein Textabsatz mit einer ID
#untertitel {
color: green;
}
Genau wie bei Klassen können Sie auch bei IDs ein Element in dieser Klasse direkt ansprechen, also Element- und ID-Selektoren kombinieren. Wie zum Beispiel hier das span Tag in dem p Tag.
Ein Textabsatz mit einem span-Tag ohne ID.
Ein weitere Textabsatz mit einer ID im Span-Tag.
span#untertitel {
color: yellow;
}
So sprichst du also genau das span Tag an, welches die ID #untertitel hat.
Denke daran, dass du eine ID nur einmal verwenden solltest. Eine ID muss immer einzigartig und einmalig sein. Das unterscheidet sie von Klassen, die dazu gedacht sind mehrfach zu verwenden.
Mehrere CSS-Selektoren
Du kannst auch mehreren Selektoren dieselben CSS-Regeln zuordnen. Trenne dafür einfach die Selektoren durch ein Komma. So wie in diesem Beispiel h1, h2, h3 und p.
h1, h2, h3, p {
color: yellow;
font-family: Arial, sans-serif;
}
Mehrere Deklarationen trennst du, wie du bereits weißt über ein Semikolon.
P.S. Wenn dir der Artikel gefallen hat, abonniere doch die wöchentlichen Tutorials auf YouTube, den E-Mail-Newsletter oder Beteilige dich an der Diskussion auf Facebook.
Infobox
CSS Menü erstellen
CSS Menü/Navigation erstellen Heute erstellen wir gemeinsam ein Menü in... Programmieren lernen
Cheatsheet – CSS Selektoren
CSS-Selektoren im Überblick Wir haben uns in den letzten drei... Programmieren lernen
CSS-Selektoren – Teil 4
Weitere Selektoren Ich habe mich entschieden, doch noch weiter auf... Programmieren lernen


Kommentare